
Guide de démarrage avec GeoExt¶
GeoExt est une bibliothèque JavaScript qui s’exécute dans le navigateur, il combine et améliore le cadre ExtJS et la bibliothèque OpenLayers. Ce guide de démarrage rapide détaille les étapes de création d’une application Web riche utilisant des composants GeoExt dans moins de 200 lignes de code. Nous utiliserons les services Web MapServer installés sur OSGeoLive pour fournir des couches de carte à l’application. La réalisation des étapes ci-dessous mènera à la démonstration de l’application GeoExt visible à http://localhost/geoext/.
Contenu
Créer une page HTML¶
Dans cette étape, nous allons configurer une page HTML vide qui contiendra l’application. Nous utiliserons l’éditeur de texte FeatherPad installé sur OSGeoLive pour créer un nouveau fichier HTML à /var/www/html/geoext/demo.html
Ouvrez FeatherPad à partir de la ligne de commande avec des autorisations élevées, de sorte que vous pouvez enregistrer le fichier, en utilisant System Tools > QTerminal , puis en cours d’exécution exécuter la commande ci-dessous:
sudo featherpadColler ensuite dans le HTML ci-dessous, et enregistrer le fichier comme
/var/www/html/geoext/demo.html. Le fichier contient des liens vers les bibliothèques ExtJS et OpenLayers JavaScript, ainsi que deux fichiers CSS utilisés pour le style des composants ExtJS et OpenLayers.Nous utiliserons la classe
Ext.Loaderpour charger les fichiers source JavaScript GeoExt. Ceux-ci sont tous dans le dossiersrcdans/var/www/html/geoext/.<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OSGeoLive | GeoExt QuickStart</title> <link rel="stylesheet" href="resources/theme-triton-all.css" type="text/css" /> <link rel="stylesheet" href="ol.css" type="text/css" /> <script src="ext-all.js"></script> <script src="ol.js"></script> </head> <body> <script> Ext.Loader.setConfig({ enabled: true, paths: { 'GeoExt': 'src/' } }); Ext.onReady(function () { // all JavaScript application code should go here }); </script> </body> </html>
Vous devriez maintenant être en mesure de voir une page HTML vide dans Firefox à http://localhost/geoext/demo.html
Tout le code JavaScript dans les sections suivantes doit être collé après le commentaire // all JavaScript application code should go here dans la fonction Ext.onReady`. Placer du code ici garantit que les bibliothèques JavaScript ont été chargées avant d’exécuter n’importe quel code JavaScript personnalisé.
Configurer les objets OpenLayers¶
Ensuite, nous configurerons certains objets OpenLayers utilisés par l’application.
D’abord créons une couche de tuiles cartographiques à l’aide d’OpenStreetMap, et quelques couches WMS qui sont disponibles à partir de la démo MapServer Itasca sur OSGeoLive.
var map; var mapServerUrl = 'http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map&'; var osmLayer = new ol.layer.Tile({ source: new ol.source.OSM(), name: 'OpenStreetMap' }); var wmsLayer1 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'ctybdpy2' } }), name: 'County Boundary' }); var wmsLayer2 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'lakespy2' } }), name: 'Lakes & Rivers' }); var wmsLayer3 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'majrdln3,majrdln3_anno' } }), name: 'Highways' });
Ensuite, nous allons ajouter une couche vectorielle WFS - c’est un peu plus compliqué, mais suit la même approche de création d’une source, puis d’une couche comme les couches précédentes:
var vectorSource = new ol.source.Vector({ format: new ol.format.GeoJSON(), url: function (extent) { return mapServerUrl + 'service=WFS&' + 'version=1.1.0&request=GetFeature&typename=airports&' + 'outputFormat=application/json&srsname=EPSG:3857&' + 'bbox=' + extent.join(',') + ',EPSG:3857'; }, strategy: ol.loadingstrategy.bbox }); var vectorLayer = new ol.layer.Vector({ source: vectorSource, name: 'Airports' });
Maintenant, nous allons créer notre objet de carte OpenLayers configuré avec les couches que nous venons de créer. Nous définirons également le centre et le niveau de zoom de la carte, et ajouterons une interaction de sélection afin que nous puissions sélectionner les entités de notre couche vectorielle.
var map = new ol.Map({ layers: [ wmsLayer1, wmsLayer2, wmsLayer3, vectorLayer ], view: new ol.View({ center: ol.proj.fromLonLat([-93.33, 47.32]), zoom: 6 }) }); var selectInteraction = new ol.interaction.Select(); map.addInteraction(selectInteraction);
Travailler avec les composants GeoExt¶
Maintenant, la carte et les calques ont été configurés, nous allons créer et configurer nos composants GeoExt.
Tout d’abord, nous allons créer un
GeoExt.component.Map. Cela utilise la carte OpenLayers que nous avons créée et sera positionnée dans la région “center” de notre application.var mapComponent = Ext.create('GeoExt.component.Map', { map: map, region: 'center' });
Ensuite, nous allons créer un composant d’arbre de couche. L’arbre a sa propre boutique de données -
GeoExt.data.store.LayersTree, que nous remplirons des couches de notre carte OpenLayers. Le magasin sera ensuite utilisé pour peupler notre panneau d’arbres. Nous ajouterons également un plugin à l’arbre pour permettre à l’ordre de couche de carte d’être changé en faisant glisser et en laissant tomber les couches. La propriétéflexamène le panneau d’arbre à remplir tout l’espace disponible dans sa région de l’écran.var treeStore = Ext.create('GeoExt.data.store.LayersTree', { layerGroup: map.getLayerGroup() }); var layerTreePanel = Ext.create('Ext.tree.Panel', { title: 'Map Layers', width: 300, flex: 1, store: treeStore, rootVisible: false, viewConfig: { plugins: { ptype: 'treeviewdragdrop' } } });
Nous allons également créer un composant de grille pour afficher les attributs des fonctionnalités de notre couche WFS. À l’approche du magasin d’arbres de couches et du panneau d’arbres, nous créons un magasin
GeoExt.data.store.Features” et un panneau de grille.var featureStore = Ext.create('GeoExt.data.store.Features', { layer: vectorLayer, map: map }); var featureGrid = Ext.create('Ext.grid.Panel', { store: featureStore, region: 'south', title: 'Airport Runways for Itasca County', columns: [ { text: 'Name', dataIndex: 'NAME', flex: 3 }, { text: 'Quadrant', dataIndex: 'QUADNAME', flex: 1 }, { text: 'Elevation', dataIndex: 'ELEVATION', flex: 1 } ], listeners: { selectionchange: function (sm, selected) { Ext.each(selected, function (rec) { selectInteraction.getFeatures().clear(); selectInteraction.getFeatures().push(rec.getFeature()); }); } }, height: 300 });
Notre dernier composant GeoExt est une carte d’aperçu -
GeoExt.component.OverviewMap. Nous allons configurer cela pour afficher la couche OpenStreetMap que nous avons créé plus tôt, et le placer dans un panneau ExtJS.var overview = Ext.create('GeoExt.component.OverviewMap', { parentMap: map, layers: [osmLayer] }); var overviewPanel = Ext.create('Ext.panel.Panel', { title: 'Overview', layout: 'fit', items: overview, height: 300, width: 300, collapsible: true });
Créer un container Viiewport¶
La dernière étape dans la création de notre application est de créer un viewport - un conteneur représentant l’application qui affichera tous les composants que nous avons créés ci-dessus.
var vp = Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [
mapComponent,
{
xtype: 'container',
region: 'west',
layout: 'vbox',
collapsible: true,
items: [
overviewPanel,
layerTreePanel
]
},
featureGrid
]
});
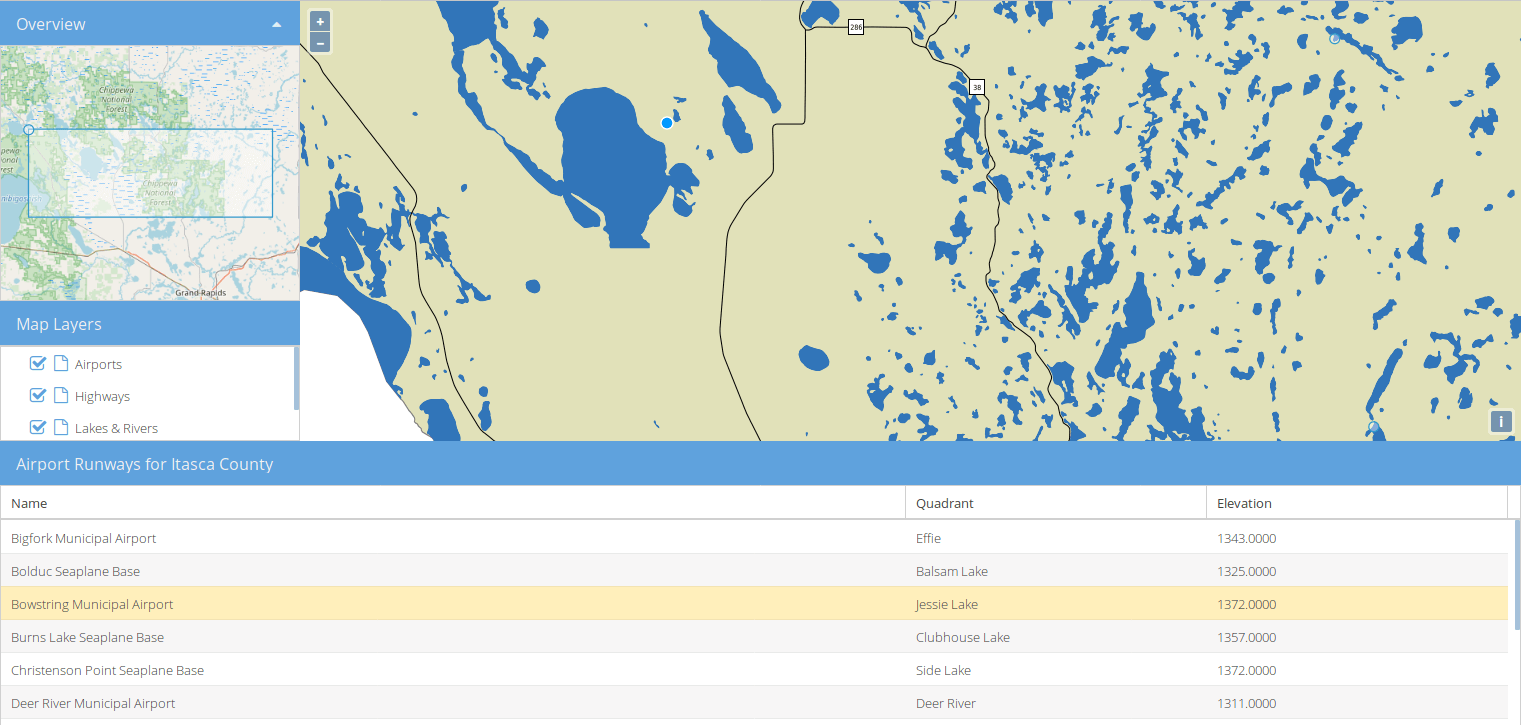
Vous devriez maintenant être en mesure de rafraîchir le lien http://localhost/geoext/demo.html de votre navigateur et de voir une application GeoExt complète similaire à l’image ci-dessous.

What next?¶
La page d’accueil GeoExt contient la documentation complète de l’API et des exemples
Un atelier GeoExt détaille toutes les étapes de la configuration et de l’utilisation de GeoExt3 dans vos applications ExtJS
La documentation de l” API OpenLayers v4.6.5
