

Guide de démarrage avec MapCache¶
MapCache est un serveur de tuiles qui accélère l’accès aux couches WMS. Il peut être exécuté sous forme d’application CGI sous de nombreux serveurs Web différents, ou sous forme de module Apache. OSGeoLive dispose de MapCache installé et configuré comme un module Apache.
Ce guide de démarrage rapide montre comment ajouter une nouvelle couche WMS à une instance MapCache, afficher le service de tuiles dans une carte Web OpenLayers et ensemencer un cache de tuiles à partir de la ligne de commande.
Contenu
Ajout d’un nouveau jeu de tuiles et affichage dans OpenLayers¶
MapCache est configuré à l’aide de fichiers XML. OSGeoLive inclut un fichier de configuration d’exemple à /usr/local/share/mapcache/mapcache-quickstart.xml`. L’exemple utilise l’application de démonstration OSGeoLive de MapServer du comté d’Itasca aux États-Unis comme source.
Dans ce guide de démarrage rapide, nous allons configurer la mise en cache de tuiles pour une couche WMS supplémentaire et afficher les tuiles dans une page HTML simple contenant une carte OpenLayers.
Ouvrez d’abord le fichier de configuration MapCache dans FeatherPad - un éditeur de texte. Ouvrez FeatherPad à partir de la ligne de commande avec des autorisations élevées, de sorte que vous pouvez enregistrer le fichier, en utilisant les outils système > QTerminal, puis en cours d’exécution exécuter la commande ci-dessous:
sudo featherpad
Nous pouvons voir quelles couches sont disponibles dans notre serveur WMS source en ouvrant le lien suivant : http://localhost/itasca/?service=wms&request=getcapabilities MapCache est configuré pour transmettre toutes les demandes qu’il ne peut pas gérer, telles que GetCapabilities, à MapServer avec la règle indiquée ci-dessous :
<forwarding_rule name="catch all">
<http>
<url>http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map</url>
</http>
</forwarding_rule>
L’un des noms de calque énumérés dans le document WMS Capabilities est dlgstln2 - flux pour le comté d’Itasca. Nous allons ajouter cela comme un nouveau tileset au service MapCache. Tout d’abord, nous ajoutons un bloc <source> - c’est la configuration pour récupérer des données à partir du serveur WMS. Ajouter le bloc XML suivant après le bloc existant <source name="lake_source" type="wms">...</source> utilisé pour les lacs à mapcache-quickstart.xml:
<source name="streams_source" type="wms">
<getmap>
<params>
<FORMAT>image/png</FORMAT>
<LAYERS>dlgstln2</LAYERS>
<MAP>/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map</MAP>
</params>
</getmap>
<http>
<url>http://localhost/cgi-bin/mapserv?</url>
</http>
</source>
We use the <params> block to pass the WMS layer name, and the image format
back to the WMS server, along with the MapServer specific <map> parameter.
The URL to the WMS server is in the <http> block. For documentation on all
configuration file elements see the Configuration Documentation. Next we will add a
<tileset> block, which defines how the source will be stored and served as
tiles. Place the following block after the existing <tileset
name="lakes">...</tileset> block.
<tileset name="streams">
<source>streams_source</source>
<cache>disk</cache>
<grid>GoogleMapsCompatible</grid>
<format>PNG</format>
</tileset>
Nous définissons le type de grille sur la grille intégrée GoogleMapsCompatible utilisée comme système de carroyage par défaut dans de nombreuses applications de cartographie Web. Le name=streams est utilisé par les applications clientes pour accéder au carrelage. Nous utilisons un cache basé sur disque (plutôt que de stocker des tuiles dans une base de données ou dans un environnement cloud).
Chaque fois que vous modifiez le fichier de configuration MapCache, vous devez recharger Apache pour que les modifications entrent en vigueur. Ceci peut être exécuté à partir de la ligne de commande comme suit :
sudo apachectl -k graceful
Vous devriez maintenant être en mesure d’accéder à une tuile avec l’URL suivante: http://localhost/itasca/gmaps/streams@GoogleMapsCompatible/12/987/1433.png

Ajoutons maintenant le jeu de tuiles à notre carte OpenLayers. Ouvrez la page HTML à l’aide de la commande suivante :
sudo featherpad /var/www/html/mapcache-quickstart/index.html
Décommentez le code JavaScript ci-dessous :
,new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://localhost/itasca/gmaps/streams@GoogleMapsCompatible/{z}/{x}/{y}.png'
})
})
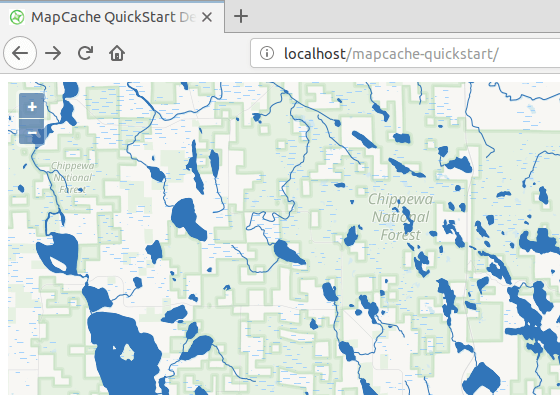
Maintenant, actualisez la page http://localhost/mapcache-quickstart/ - vous devriez voir la nouvelle couche de flux en cours de service par MapCache.

Lorsque vous naviguez sur la carte, vous verrez les dossiers de cache de tuiles dans /var/cache/mapcache se remplir d’images PNG.

L’emplacement et le type de cache sont définis par le bloc suivant dans le fichier de configuration :
<cache name="disk" type="disk">
<base>/var/cache/mapcache</base>
<symlink_blank/>
</cache>
Ajout de nouveaux services¶
Vous pouvez configurer Apache pour exécuter autant de différents services MapCache, chacun avec son propre fichier de configuration en éditant le fichier /etc/apache2/conf-enabled/mapcache.conf Comme cela nécessite des autorisations de super utilisateur, vous pouvez l’ouvrir pour l’édition dans FeatherPad en exécutant la commande ci-dessous:
sudo featherpad /etc/apache2/conf-enabled/mapcache.conf
OSGeoLive dispose de deux services MapCache, chacun avec un alias et un fichier de configuration. L’alias est l’URL à utiliser sur le serveur, par exemple http://localhost/mapcache et http://localhost/itasca
<IfModule mapcache_module>
<Directory /path/to/directory>
Order Allow,Deny
Allow from all
</Directory>
MapCacheAlias /mapcache "/usr/share/doc/libapache2-mod-mapcache/examples/mapcache.xml"
MapCacheAlias /itasca "/home/user/mapcache.xml"
</IfModule>
Pour ajouter un nouveau service, il suffit d’ajouter une nouvelle ligne dans le format suivant, en remplaçant WEB_PATH et PATH_TO_CONFIG_FILE par les paramètres pertinents :
MapCacheAlias WEB_PATH "PATH_TO_CONFIG_FILE"
Consultez les instructions du module Apache pour plus de détails sur la configuration du module Apache.
L’application Seeder¶
Les vignettes cartographiques sont créées dynamiquement sur demande par le serveur Web. Pour accélérer les temps de demande, nous pouvons générer des tuiles à l’aide d’une application de ligne de commande. Ce processus est connu sous le nom seeding (ensemencement), et l’application MapCache en ligne de commande est mapcache_seed.
Pour vous assurer que les vignettes créées par l’application seeder sont accessibles par le compte serveur Web, nous ajoutons sudo -u www-data avant d’exécuter l’application mapcache_seed.
Dans l’exemple ci-dessous, nous passons trois options à mapcache_seed:
config:
/home/user/mapcache/mapcache-quickstart.xml-c’est le chemin vers le fichier de configuration MapCachetileset:
lakes- this is the tileset name we are going to seed, and is found inmapcache-quickstart.xml- zoom:0,5- this is the range of zoom levels we are going to seed, from zoom level 0 (the extent of the world in a single tile) to zoom level 5
sudo -u www-data mapcache_seed --config /home/user/mapcache/mapcache-quickstart.xml --tileset lakes --zoom 0,5
Pour les nombreuses autres options mapcache_seed s’il vous plaît voir la documentation du Seeder.

Si vous souhaitez supprimer un dossier de cache, vous pouvez exécuter la commande suivante :
sudo rm -r /var/cache/mapcache/lakes
What next?¶
Lisez la documentation MapCache..
Rejoignez ensuite la communauté MapServer, dont MapCache fait partie, sur les listes de diffusion pour échanger des idées, discuter d’améliorations logicielles potentielles et poser des questions.
