

Guide de démarrage avec OpenLayers¶
Ce guide de démarrage rapide décrit quelques étapes de base nécessaires pour commencer à travailler avec OpenLayers : création d’une carte de base, ajout de couches de raster et de vecteurs et de caractéristiques de style.
OpenLayers facilite la mise en place d’une carte dynamique dans n’importe quelle page Web. Il peut afficher des tuiles de cartes, des données vectorielles et des marqueurs chargés depuis n’importe quelle source. OpenLayers a été développé pour favoriser l’utilisation d’informations géographiques de toutes sortes. C’est une bibliothèque JavaScript totalement gratuite, Open Source, publiée sous licence BSD 2-clause (également connue sous le nom de FreeBSD).
Contenu
Concepts de base¶
Avant de commencer à travailler avec OpenLayers, il est utile de comprendre les concepts de base d’OpenLayers :
- Map
La carte map est le composant principal d’OpenLayers. Pour qu’une map soit rendue, une vue view , une ou plusieurs couches layers, et un conteneur cible sont nécessaires.
- View
La view détermine la façon dont la carte est rendue. Elle est utilisée pour définir la résolution, l’emplacement central, etc. C’est comme une caméra à travers laquelle nous regardons le contenu de la carte.
- Layers
Les layers peuvent être ajoutées à la carte dans un ordre empilé. Les couches peuvent être soit raster layers (images), soit vector layers (points/lignes/polygones).
- Source
Chaque couche a une source, qui sait charger le contenu de la couche. Dans le cas des couches vectorielles, sa source lit les données vectorielles à l’aide d’une classe format (par exemple GeoJSON ou KML) et fournit à la couche un ensemble d”entités.
- Features
Les Features (entités) représentent des choses du monde réel et peuvent être rendues à l’aide de différentes géométries (comme le point, la ligne ou le polygone) à l’aide d’un style, qui détermine son apparence (épaisseur de ligne, couleur de remplissage, etc.).
Créer une carte de base¶
Créez un fichier dans par exemple /home/user/ appelé basic-map.html , et copiez le contenu suivant dans le fichier.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Basic map</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<!-- OpenLayers CSS -->
<link rel="stylesheet" href="http://localhost/openlayers/dist/ol.css" type="text/css">
<!-- Custom styles -->
<style>
#map {
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<h1>Basic map</h1>
<div id="map"></div>
<!-- OpenLayers JS-->
<script src="http://localhost/openlayers/dist/ol.js" type="text/javascript"></script>
<!-- App code -->
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([2.1833, 41.3833]),
zoom: 6
})
});
</script>
</body>
</html>
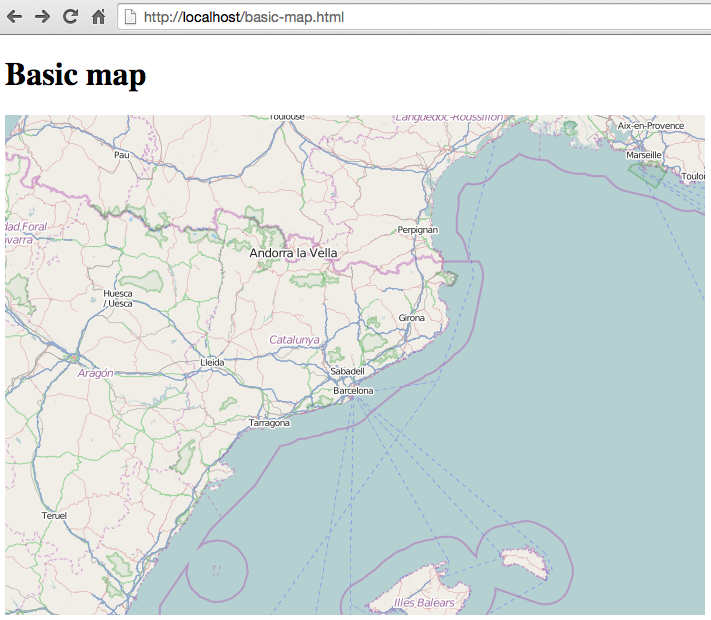
Essayez maintenant d’ouvrir la carte de base.html à partir d’un navigateur Web à l’aide de File->Open File. Vous devriez voir ce qui suit :

Notez :
Le code suit la bonne pratique de chargement du code JavaScript à la fin du fichier html.
Une carte OpenLayers doit être attachée à un élément du DOM HTML, nous avons donc créé un ̀`<div>`̀ élément identifié par l’identifiant map.
Les cartes sont représentées par la classe
ol.Map. Nous spécifions l’élément DOM pour rendre la carte en utilisant la propriété target.OpenLayers permet le rendu des cartes à l’aide de deux mécanismes différents : Canvas et WebGL. Le renderer par défaut est canvas.
Une carte montre les données contenues dans les couches, nous avons donc créé une couche tuilée, représentée par la classe
ol.layer.Tilequi charge du contenu du projet OpenStreetMap, en utilisant la classe sourceol.source.OSM.Enfin, nous définissons la position initiale de la caméra* à l’aide de la classe
ol.View, définissons le niveau de zoom initial et l’emplacement central.
Ajouter des couches raster¶
Les couches raster les plus utilisées sont les couches tuilées, fournies par des organisations comme OpenStreetMap, Stamen, Bing, etc. Les couches tuilées sont représentées par la classe ol.layer.Tile et doivent utiliser une source qui sait charger les tuiles d’un fournisseur donné, comme ol.source.OSM ou ol.source.Stamen:
var osm = new ol.layer.Tile({
source: new ol.source.OSM()
});
var stamen = new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
})
});
Les couches peuvent être ajoutées à la carte de deux façons :
Lors de la construction de
ol.Map, utilisez la propriétélayers:var map = new ol.Map({ ... layers: [osm, stamen] ... });
Ajoutez-les manuellement avec la méthode
map.addLayer():map.addLayer(osm); map.addLayer(stamen);
Ajouter des couches vectorielles¶
Les couches vectorielles sont représentées par la classe ol.layer.Vector et doivent utiliser une source appropriée pour lire le format vectoriel, comme ol.source.GeoJSON, ol.source.KML ou ol.source.TopoJSON.
var vectorLayer = new ol.layer.Vector({
source: new ol.source.GeoJSON({
url: 'url_to_geojson_file'
})
});
// Add Vector layer to map
map.addLayer(vectorLayer);

Notez que dans le code précédent, nous devons modifier le url_to_file pour pointer vers un fichier GeoJSON valide placé dans notre serveur. Notez que la sécurité Javascript empêchera l’approvisionnement des ensembles de données à partir d’une URL externe sur un domaine /port différent (par exemple, la politique de même origine).
Les entités peuvent également être créées manuellement. Dans ce cas, nous devons créer une géométrie qui représente l’entité :
// Geometries
var point = new ol.geom.Point(
ol.proj.transform([3,50], 'EPSG:4326', 'EPSG:3857')
);
var circle = new ol.geom.Circle(
ol.proj.transform([2.1833, 41.3833], 'EPSG:4326', 'EPSG:3857'),
1000000
);
// Features
var pointFeature = new ol.Feature(point);
var circleFeature = new ol.Feature(circle);
// Source
var vectorSource = new ol.source.Vector({
projection: 'EPSG:4326'
});
vectorSource.addFeatures([pointFeature, circleFeature]);
// Vector layer
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
// Add Vector layer to map
map.addLayer(vectorLayer);
Appliquer le style aux entités¶
Les entités dans les couches vectorielles peuvent être stylisées. Le style est déterminé par une combinaison de remplissage, trait, texte et image, qui sont tous facultatifs. En outre, un style peut être appliqué à une couche, qui détermine le style de toutes les entités contenues, ou à une entité individuelle.
Un style est représenté par la classe``ol.style.Style`` qui a des propriétés pour définir les fill, stroke, text et image à appliquer. L’exemple suivant montre les limites administratives du jeu de données mondial avec un style utilisant un remplissage et contour verts :

var limitsLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'data/world_limits.json',
format: new ol.format.TopoJSON(),
projection: 'EPSG:3857'
}),
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(55, 155, 55, 0.3)'
}),
stroke: new ol.style.Stroke({
color: 'rgba(55, 155, 55, 0.8)',
width: 1
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: 'rgba(55, 155, 55, 0.5)',
})
})
})
});
Dans le code, nous avons chargé un fichier TopoJSON et l’avons coiffé à travers la propriété style`. Nous avons défini un ``fill et stroke, nécessaire pour les lignes et les polygones, et une image (dans ce cas un cercle) utilisé pour les entités ponctuelles.
Travailler avec les événements¶
La plupart des composants, comme map, layers ou controls, déclenchent des événements pour notifier les modifications. Par exemple, nous pouvons être avertis chaque fois que la souris est déplacée sur la carte, ou lorsqu’une entité est ajoutée à une couche vectorielle, etc.
Les événements peuvent être facilement enregistrés sur un objet avec la méthode on() et non enregistrés avec un().
Le code suivant enregistre un événement sur une instance de map et sera notifié chaque fois que le pointeur est déplacé. Dans la fonction de rappel, nous obtenons les coordonnées du pointeur et les imprimons dans la console de navigateur dans deux projections différentes.
map.on('pointermove', function(event) {
var coord3857 = event.coordinate;
var coord4326 = ol.proj.transform(coord3857, 'EPSG:3857', 'EPSG:4326');
console.log(coord3857, coord4326);
});
Ensuite ?¶
Parfois, la façon la plus rapide de comprendre comment fonctionne OpenLayers est de regarder des exemples et leur code source. Vous pouvez trouver plus d’informations sur OpenLayers ici:
` Site web : OpenLayers.org <https://openlayers.org/>`_
