

OpenLayers¶
すべてのマッピングのニーズを満たす、ハイパフォーマンス、多機能なライブラリ¶
OpenLayersを使用すると、任意のWebページに動的な地図を簡単に配置できます。任意のソースから地図タイル、ベクタデータやマーカーをロードして表示可能です。OpenLayers はすべての種類の地理情報のさらなる利用のために開発されてきました。完全にフリーなオープンソース JavaScript で、2条項 BSD ライセンス (FreeBSD ライセンスとしても知られています) でリリースされています。

主要機能¶
レイヤ
ラスタ: WMS/WMTS, OpenStreetMap, Stamen, Bing, その他 XYZ ソース, 静的画像など
ベクタ: WFS, KML, GeoJSON, TopoJSON, GPX, GML, MapBox ベクタタイル
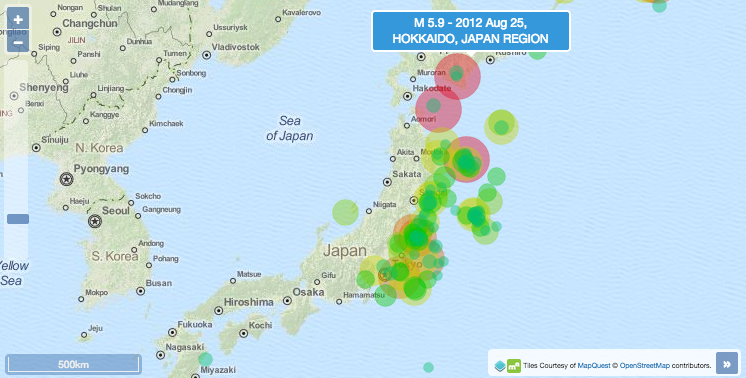
ヒートマップ
ベクタレイヤをラスタとして描画
コントロールとインタラクション
地図オーバービュー、ズームスライダー、ズームイン/アウト ボタン、縮尺バー、回転など
地図の移動、ズームと回転、地物の選択、編集など
スタイリングとカスタマイズ
強力な地物のスタイリング機能: ポイント、ライン、ポリゴンとアイコン
CSS3 を利用したコントロールのルック&フィールのカスタマイズ
オーバーレイ
地図上の任意の位置への任意の DOM 要素描画
ツールチップとマーカー作成の高柔軟性
HTML5 の能力を地図アプリケーションに混合
イベント
リスナー関数を地図イベントに対する反応としてアタッチ
カスタムコントロールやインタラクションの作成
その他
モバイルブラウザ対応
ラスタ再投影
軽量ライブラリ。サイズを減らすため、カスタマイズパッケージとしてビルド
地図を異なる技術で描画: Canvas、WebGL
ラスタ解析 (色調/彩度の変更)
詳細¶
Webサイト: https://openlayers.org/
ライセンス: 2-clause BSD License (FreeBSD License として知られています)
ソフトウェアバージョン: 6.14.1
API インタフェース: JavaScript
サポート: https://stackoverflow.com/questions/tagged/openlayers (ユーザ向け) 及び https://groups.google.com/forum/#!forum/openlayers-dev (開発者向け)
