
GeoExt クイックスタート¶
GeoExtはブラウザ上で動作するJavaScriptライブラリであり、ExtJSフレームワークとOpenLayersライブラリを組み合わせて拡張したものです。このクイックスタートでは、200行未満のコードでGeoExtコンポーネントを使用してリッチなWebアプリケーションを作成する手順について詳しく説明します。アプリケーションにマップ・レイヤを提供するために、OSGeoLiveにインストールされたMapServer WebサービスをMapServerとして使用します。以下のステップを完了すると、http://localhost/geoext/ でGeoExtアプリケーションのデモが行われます。
HTMLページを作成する¶
このステップでは、アプリケーションを含む空のHTMLページを設定します。OSGeoLiveにインストールされているテキストエディタのFeatherPadを使って、/var/www/html/geoext/demo.html に新しいHTMLファイルを作成します。
管理者特権でコマンドラインからFeatherPadを開くことで、ファイルを保存することができるようになります。[システムツール] > [QTerminal]を使用して、次のコマンドを実行します。
sudo featherpad次に下のHTMLに貼り付け、ファイルを
/var/www/html/geoext/demo.htmlとして保存します。このファイルには、ExtJSおよびOpenLayers JavaScriptライブラリへのリンクと、ExtJSおよびOpenLayersコンポーネントのスタイル設定に使用される2つのCSSファイルが含まれています。Ext.Loaderクラスを使用して、GeoExtのJavaScriptソースファイルをロードします。これらはすべて/var/www/html/geoext/のsrcフォルダにあります。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OSGeoLive | GeoExt QuickStart</title> <link rel="stylesheet" href="resources/theme-triton-all.css" type="text/css" /> <link rel="stylesheet" href="ol.css" type="text/css" /> <script src="ext-all.js"></script> <script src="ol.js"></script> </head> <body> <script> Ext.Loader.setConfig({ enabled: true, paths: { 'GeoExt': 'src/' } }); Ext.onReady(function () { // all JavaScript application code should go here }); </script> </body> </html>
http://localhost/geoext/demo.html でFirefoxの空のHTMLページを見ることができるようになりましたね。
以下のセクションにあるすべてのJavaScriptは、Ext.onReady 関数の // all JavaScript application code should go here コメントの後に貼り付ける必要があります。ここにコードを配置すると、カスタムJavaScriptコードを実行する前に、JavaScriptライブラリが確実にロードされます。
OpenLayersオブジェクトを設定する¶
次に、アプリケーションが使用するOpenLayersオブジェクトを設定します。
まず、OpenStreetMapを使用してマップタイル画層を作成し、OSGeoLiveのMapServer Itascaデモで使用できるWMS画層をいくつか作成します。
var map; var mapServerUrl = 'http://localhost/cgi-bin/mapserv?map=/usr/local/www/docs_maps/mapserver_demos/itasca/itasca.map&'; var osmLayer = new ol.layer.Tile({ source: new ol.source.OSM(), name: 'OpenStreetMap' }); var wmsLayer1 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'ctybdpy2' } }), name: 'County Boundary' }); var wmsLayer2 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'lakespy2' } }), name: 'Lakes & Rivers' }); var wmsLayer3 = new ol.layer.Image({ source: new ol.source.ImageWMS({ url: mapServerUrl, params: { 'LAYERS': 'majrdln3,majrdln3_anno' } }), name: 'Highways' });
次に、WFSベクタレイヤを追加します。これは少し複雑ですが、前のレイヤと同じ方法でソースとレイヤを作成します。
var vectorSource = new ol.source.Vector({ format: new ol.format.GeoJSON(), url: function (extent) { return mapServerUrl + 'service=WFS&' + 'version=1.1.0&request=GetFeature&typename=airports&' + 'outputFormat=application/json&srsname=EPSG:3857&' + 'bbox=' + extent.join(',') + ',EPSG:3857'; }, strategy: ol.loadingstrategy.bbox }); var vectorLayer = new ol.layer.Vector({ source: vectorSource, name: 'Airports' });
次に、作成した画層で設定されたOpenLayersマップオブジェクトを作成します。また、マップの中心とズームレベルを設定し、ベクタライヤでフィーチャを選択できるように選択インタラクションに追加します。
var map = new ol.Map({ layers: [ wmsLayer1, wmsLayer2, wmsLayer3, vectorLayer ], view: new ol.View({ center: ol.proj.fromLonLat([-93.33, 47.32]), zoom: 6 }) }); var selectInteraction = new ol.interaction.Select(); map.addInteraction(selectInteraction);
GeoExtコンポーネントを操作する¶
これで、マップと画層が設定されました。次に、GeoExtコンポーネントを作成して設定します。
まず、
GeoExt.component.Mapを作成します。これは、作成したOpenLayersマップを使用し、アプリケーションの '中央' 領域に配置されます。var mapComponent = Ext.create('GeoExt.component.Map', { map: map, region: 'center' });
次に、画層ツリーコンポーネントを作成します。ツリーには独自のデータストア
GeoExt.data.store.LayersTreeがあり、OpenLayersマップのレイヤで埋めます。このストアは、ツリー・パネルへの入力に使用されます。また、ツリーにプラグインを追加して、レイヤをドラッグアンドドロップして地図レイヤの順序を変更できるようにします。flexプロパティーを指定すると、ツリー・パネルは画面の領域内の使用可能なスペースをすべて埋めます。var treeStore = Ext.create('GeoExt.data.store.LayersTree', { layerGroup: map.getLayerGroup() }); var layerTreePanel = Ext.create('Ext.tree.Panel', { title: 'Map Layers', width: 300, flex: 1, store: treeStore, rootVisible: false, viewConfig: { plugins: { ptype: 'treeviewdragdrop' } } });
また、WFSレイヤのフィーチャの属性を表示するグリッドコンポーネントを作成します。レイヤツリーストアとツリーパネルと同様に、
GeoExt.data.store.Featuresストアとグリッドパネルを作成します。var featureStore = Ext.create('GeoExt.data.store.Features', { layer: vectorLayer, map: map }); var featureGrid = Ext.create('Ext.grid.Panel', { store: featureStore, region: 'south', title: 'Airport Runways for Itasca County', columns: [ { text: 'Name', dataIndex: 'NAME', flex: 3 }, { text: 'Quadrant', dataIndex: 'QUADNAME', flex: 1 }, { text: 'Elevation', dataIndex: 'ELEVATION', flex: 1 } ], listeners: { selectionchange: function (sm, selected) { Ext.each(selected, function (rec) { selectInteraction.getFeatures().clear(); selectInteraction.getFeatures().push(rec.getFeature()); }); } }, height: 300 });
我々の最後のGeoExtコンポーネントは概観地図-
GeoExt.componnet.OverviewMapである。先ほど作成したOpenStreetMapレイヤを表示するように設定し、ExtJSパネルに配置します。var overview = Ext.create('GeoExt.component.OverviewMap', { parentMap: map, layers: [osmLayer] }); var overviewPanel = Ext.create('Ext.panel.Panel', { title: 'Overview', layout: 'fit', items: overview, height: 300, width: 300, collapsible: true });
ビューポートを作成する¶
アプリケーションを作成する最後のステップは、ビューポートを作成することです。ビューポートとは、上記で作成したすべてのコンポーネントを表示するアプリケーションを表すコンテナです。
var vp = Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [
mapComponent,
{
xtype: 'container',
region: 'west',
layout: 'vbox',
collapsible: true,
items: [
overviewPanel,
layerTreePanel
]
},
featureGrid
]
});
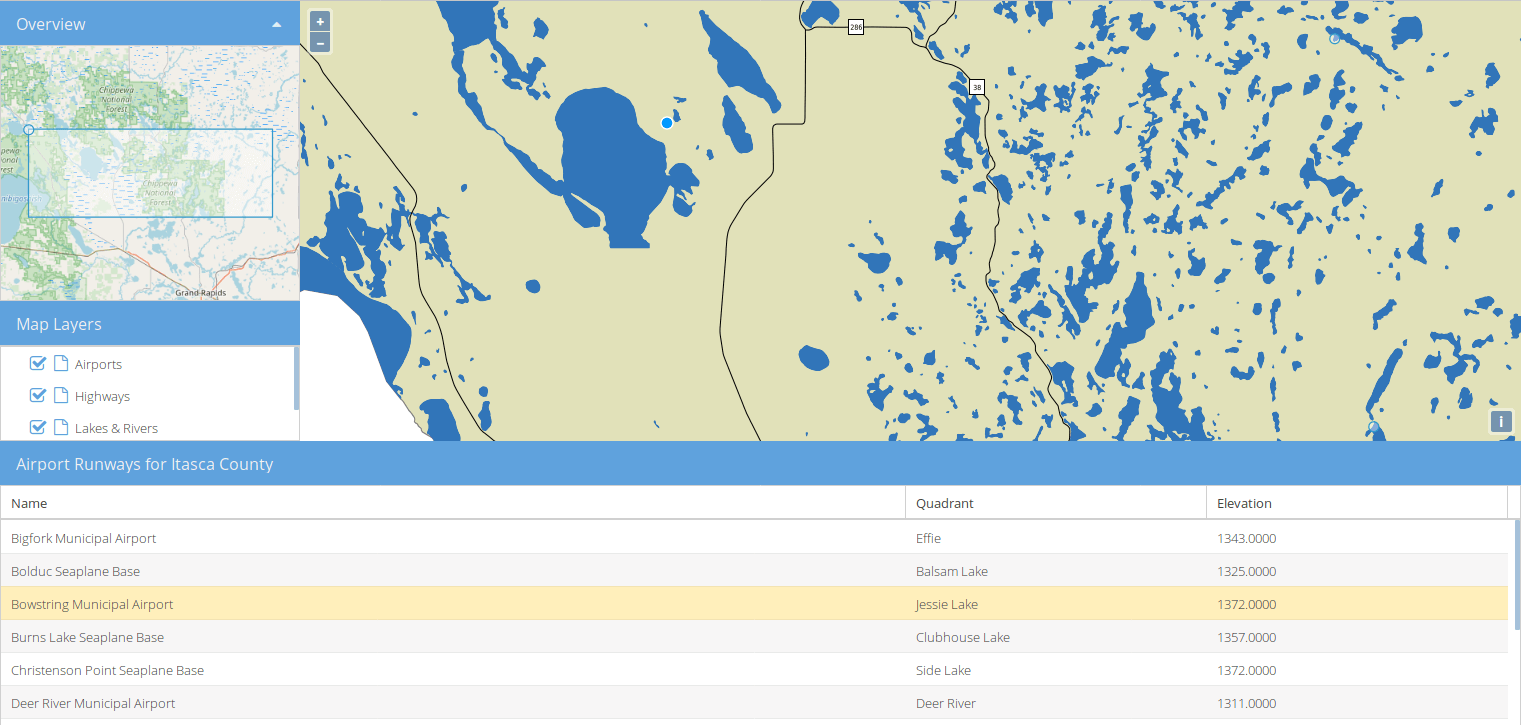
ブラウザでリンク http://localhost/geoext/demo.html を更新すると、下の画像のような完全なGeoExtアプリケーションが表示されます。

What next?¶
GeoExtのホームページ には完全な APIドキュメント と例があります。
GeoExtワークショップ では、ExtJSアプリケーションでGeoExt3を設定および使用するためのすべての手順について詳しく説明しています。
